用nodejs在本地部署前端项目
标签: 技术分享 前端 javascript html
以下均采用 express + nodejs 来部署
基础的方法
1,编写一个index2.js 文件
如下
const express = require('express') //导入express,需要下载
const fs = require('fs')
const app = express()
app.get('/', (req, res) => { // 开启一个路由 /
fs.readFile('index2.htm', function (err, data) { // 当客户端访问 / 时,就读取index2.htm文件,并返回给客户端
if (err) {
throw err
} else {
// res.send('Hello World!')
res.end(data)
}
})
})
app.listen(3000, () => {
console.log('服务器已经启动,请访问 http://localhost:3000')
})
之后运行 node index2.js 命令

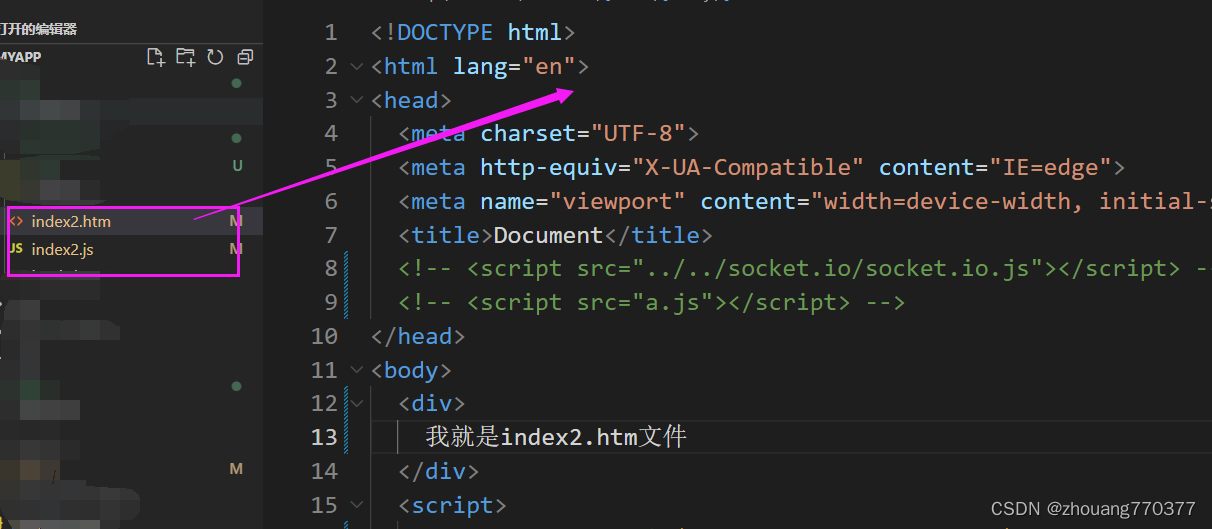
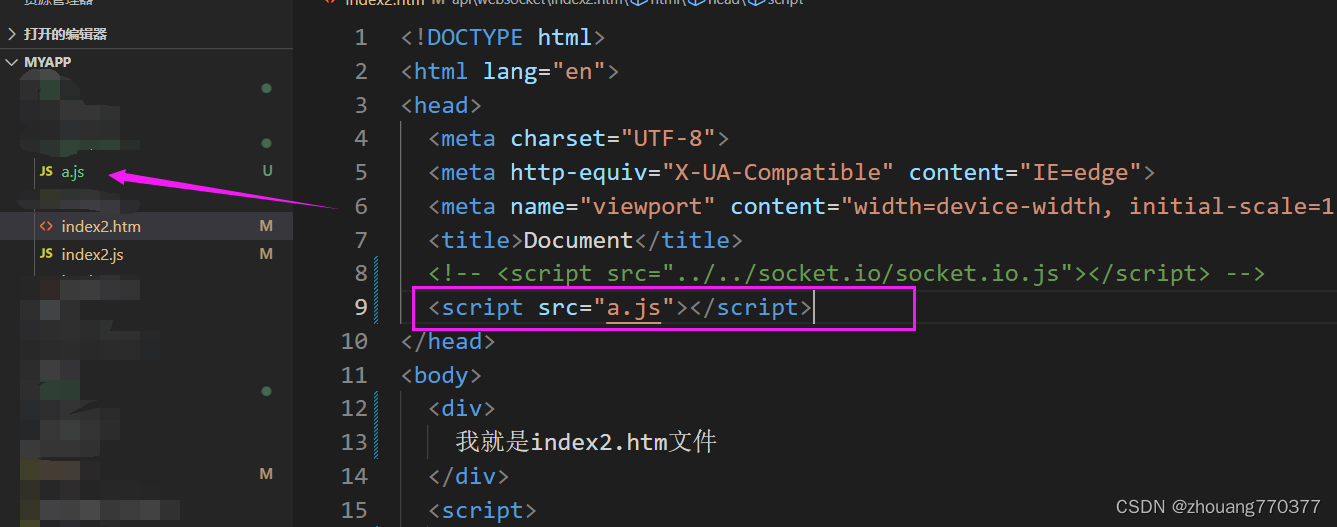
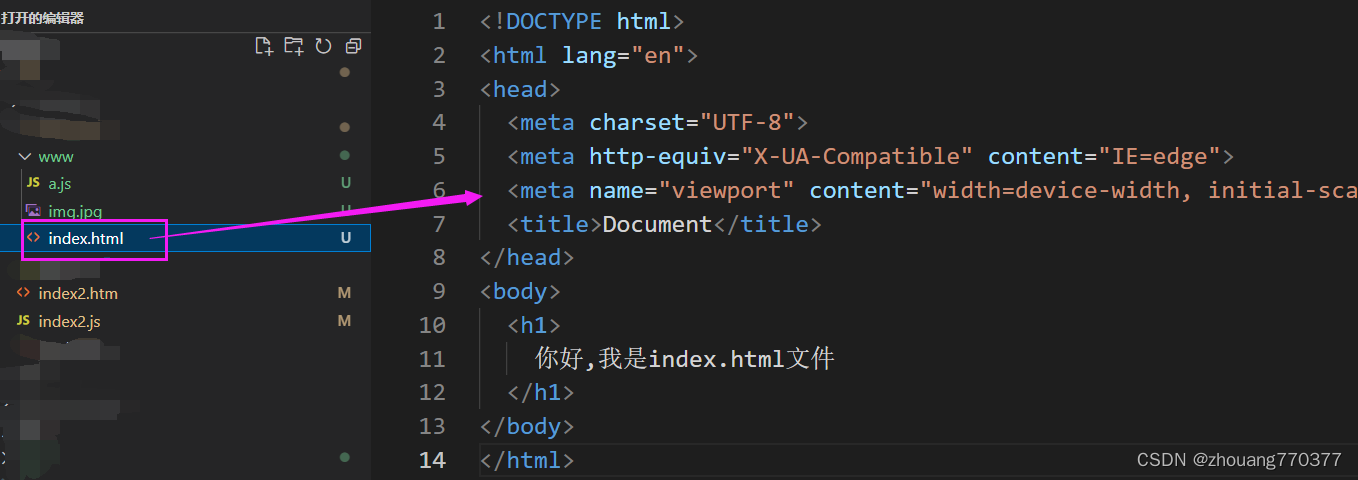
这是我的文件结构,以及index2.htm文件的内容

然后访问http://localhost:3000/

可以看到index2.htm文件已经可以访问。
但是,有一个问题,如果你要引入一个文件(事实上,项目都会引入一些文件,比如css,js……)比如像下面这样:

这是我的a.js文件

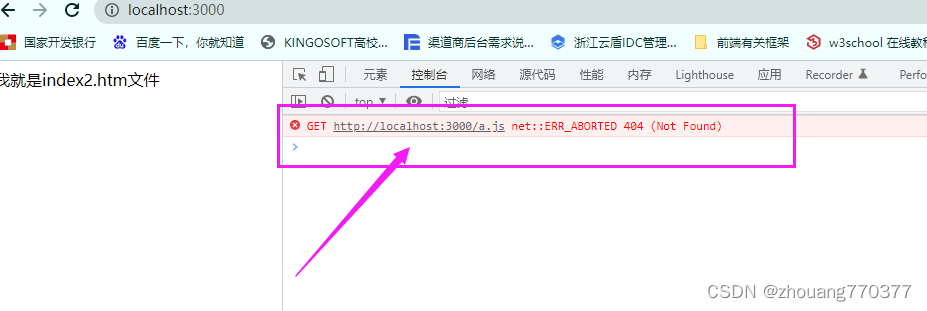
然后,你刷新页面会发现控制台出现了一个错误

表示找不到这个文件,在http://localhost:3000/a.js这个路径下面没有这个文件,
这样怎么办?我们思考一个问题,既然通过开启get类型的请求返回html文件可以被访问到,那如果再开启一个get接口吧把这个js文件读取给客户端是不是也可以,于是,就有了以下的代码:
app.get('/a.js', (req, res) => {
fs.readFile('a.js', function (err, data) {
if (err) {
throw err
} else {
// res.send('Hello World!')
res.end(data)
}
})
})
注意:写在app.listen(3000, () => 这行的上面就可以
这个时候,刷新页面,当然你需要重新运行node index2.js ,因为你修改了index2.js文件
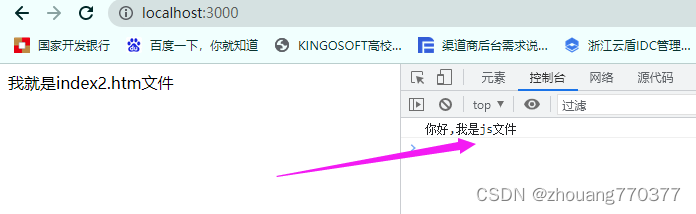
然后浏览器就不会出现这个问题了 , 可以看到该js文件已经运行了

同样的道理,此类问题基本都可以这么解决,但是,我们难道每引入一个文件就新增一个后台接口么? 这样也太麻烦了吧。
请看第二种方法 可以解决这个问题,同时又有新的方法
使用静态文件目录
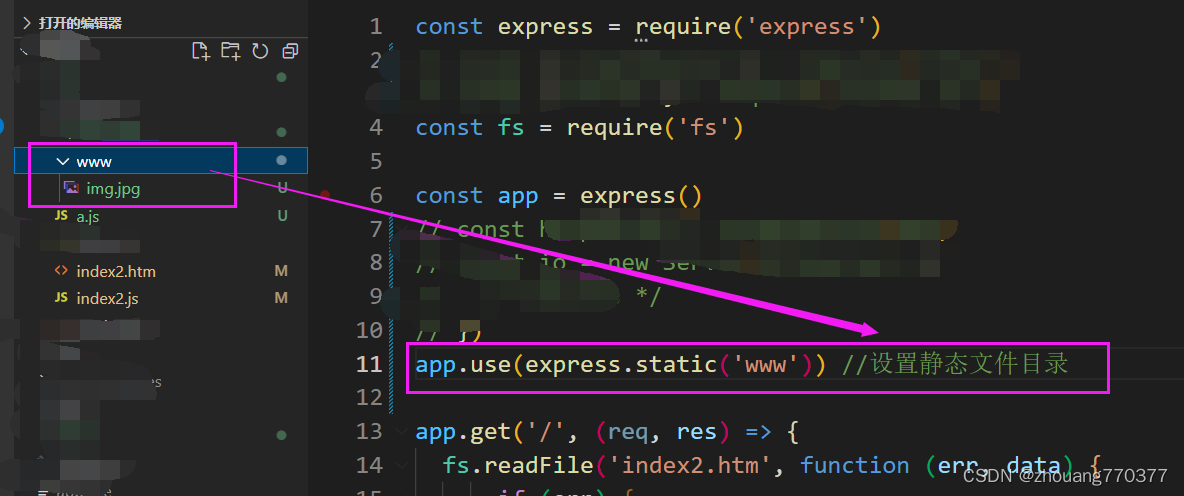
index2.js文件如下 app.use(express.static(‘www’)) //设置静态文件目录
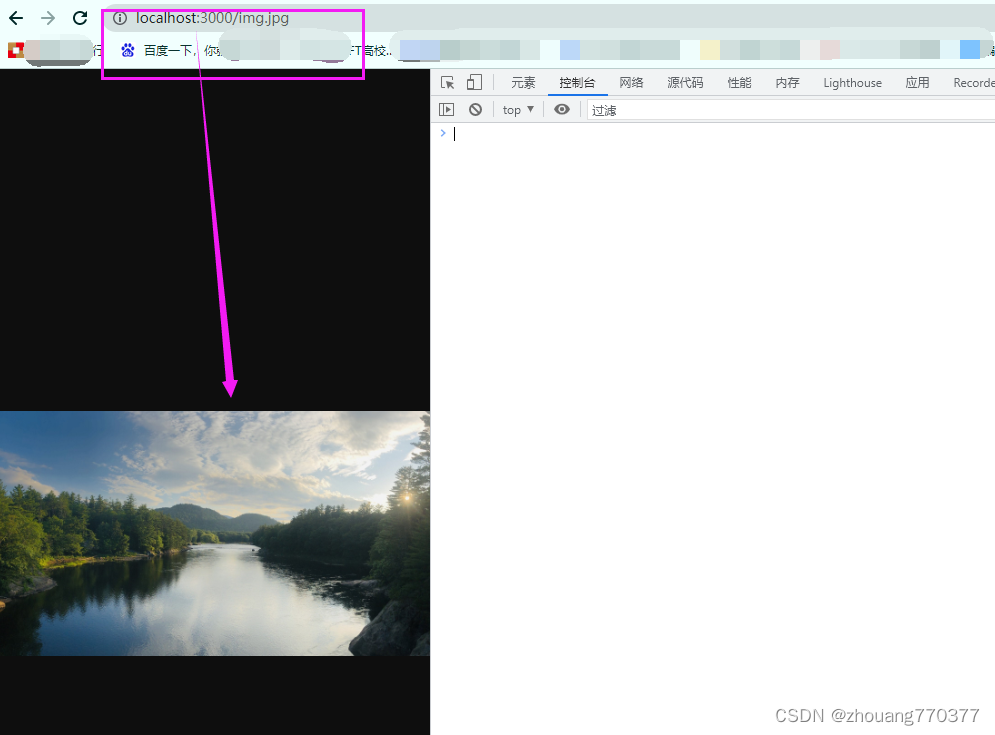
此时可以直接访问www目录下的文件http://localhost:3000/img.jpg

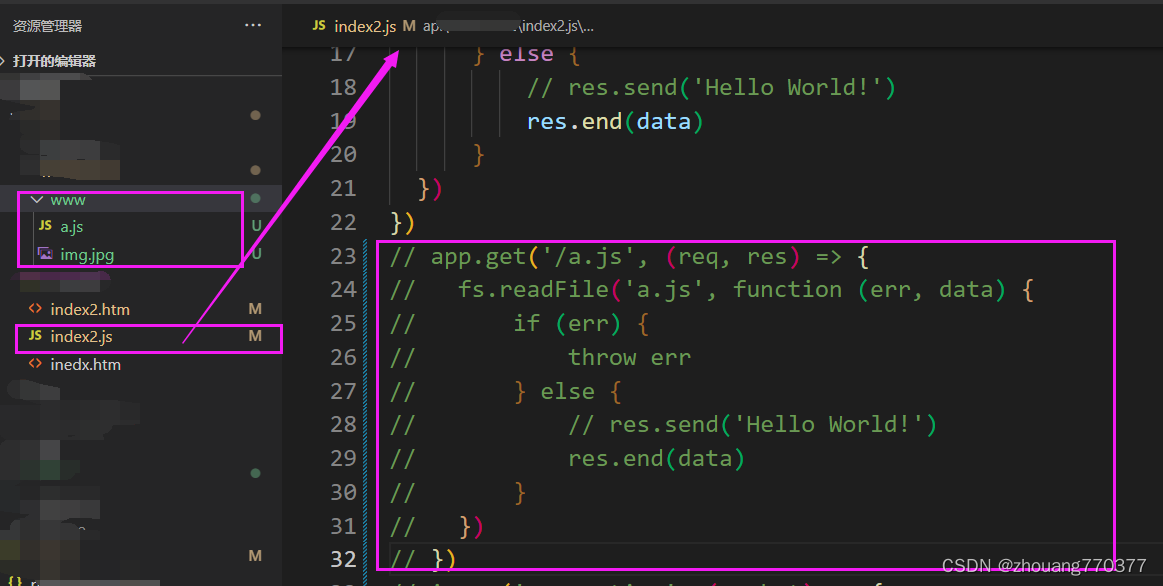
然后,我们可以这么做,把a.js文件也放到www目录下,然后注释掉index2.js中的这部分代码

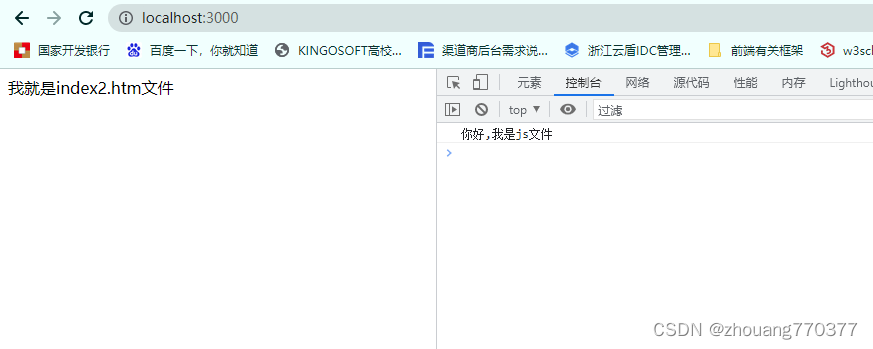
你会发现,依然可以运行,这样的话,就算有别的js,css文件都可以直接,放到www目录下方,也不用担心找不到该文件了。
值得注意的是,如果你注册了静态目录那么,该文件如果有index.html的文件,他的优先级要更高以些,比如,我在www目录下新建一个index.html:

此时,访问,就会加载/www/index.html 文件,也就是说,有静态目录,先找静态目录,然后找我们的接口路由
**总结一下:
如果你需要部署一个前端的项目,那最简单的方法就是:注册一个静态目录,把打包后的dist文件夹,全部丢到www目录里,他就会自动加载index.html文件。
如果,你的项目不止一个,你可以自己写接口,读取不同的html文件,然后,把他们需要依赖的js,css等文件丢到www目录下面。
**
也就是说www静态目录是一个很方便的做法,因为他里面的资源可以直接访问
智能推荐
新发的日常小实验——使用IETester测试不同IE版本的浏览器,测试网页JS的兼容性(console未定义兼容测试)
文章目录 一、痛点:IE兼容测试 二、关于IETester 三、IETester下载 四、写个html测试js的console接口 五、测试结果 六、js兼容处理 一、痛点:IE兼容测试 之前使用.Net的Winform桌面应用框架做了一个PC版的迷你浏览器(使用IE内核),方便拉起网页支付。 有用户反馈打开支付页面报了如下的错:“console”未定义 到底是多么老旧的I...
linux下搭建nginx及配置
文章目录 下载nginx 解压nginx资源包 准备编译环境 安装编译 查找安装路径并启动nginx 浏览器访问 下载nginx 下载地址:https://nginx.org/en/download.html 这里用的是nginx-1.16.1版本 解压nginx资源包 准备编译环境 安装编译 查找安装路径并启动nginx 浏览器访问 http://IP...
腾讯云+tipask快速搭建基于laravel的CMS网站
一、购买腾讯云服务器,服务市场->基础环境->选择WordPress平台镜像 二、按照tipask教程安装 tipask官方教程地址https://wenda.tipask.com/article/22 官方教程对新手不太友好,我整理如下: 1.ftp上传文件 云服务器镜像装载完毕后,浏览器访问服务器公网ip,点击获取权限后会下载服务器相关的文件 浏览器访问host url,根据所给的...
ElasticSearch入门教程
什么是ElasticSearch 基于Apache Lucene构建的开源搜索引擎 采用Java编写,提供简单易用的RESTFul API 轻松的横向扩展,可支持BP级的结构化和非结构化的数据处理 可应用场景 海量数据分析引擎 站内搜索引擎 数据仓库 一线公司实际应用场景 英国卫报 - 实时分析公众对文章的回应 维基百科、GitHub-站内实时搜索 百度 - 实时日志监控平台 安装 Windows...
猜你喜欢
小程序明明已经分包了,为啥没有大小没有变???
为什么要分包 真机预览时出现大于2M,无法预览。 对项目进行规整划分 如何分包 实际操作 先将需要分包的文件拷贝到小程序根目录下 在app.json中配置分包结构(如图) 修改被分包中的引用路径,如图片资源、导航URL 可以设置分包的在哪个页面加载 图中表示在进入login页面进行下载设置的分包,all表示在所有网络下。 失败解决!分包了为啥还是提示大小超过2M 分包的文件内所引用的外部文件也必须...
js pixi框架 极其详细到位(入门)-----转载
pixi是一个js 的轻量级的游戏类库框架,很适用于做H5的一些canvas动画特效。 这篇文章是关于pixi的入门教程 ,里面的讲解非常的到位细致,是我看到过的文章里讲解的算是最好的了。 去年快过年看的教程 ,今天再想看的时候发现没找到,不过经过不懈的搜索还是找到 ,那就赶紧给转过来吧。 pixi(入门) Pixi教程 基于官方教程翻译;水平有限,如有错误欢迎提PR,转...
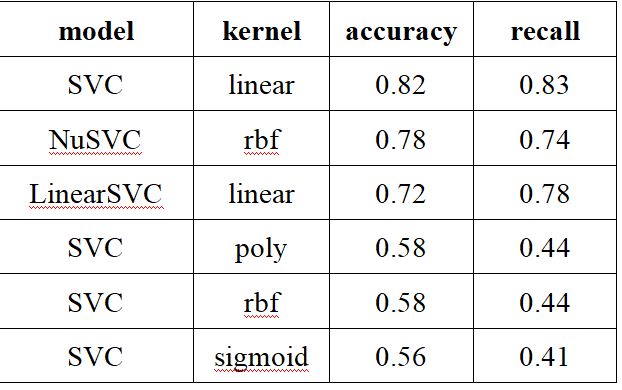
sklearn支持向量机(SVM)多分类问题
模型 sklearn.svm中的支持向量机: Classify:SVC、nuSVC、LinearSVC Regression:SVR、nuSVR、LinearSVR OneClassSVM 本文采用Classify系列,classify三个模型的区别;参数详解 预处理 建模 训练 多种SVC、核函数对比 对比的结果: 优化linear核函数的SVC的惩罚系数 惩罚系数(C=)越高,对错误分类的惩罚...
第一阶段:CSS初步探讨
传统盒子和怪异盒子的初接触 作为一个小白,第一次碰到这种盒子,总算能对盒子变形有一点粗浅认识了,不多说,直接上代码观察 传统盒子的宽高等于内容区域的宽高,如果padding改变则会导致整个盒子变形,撑开来,如box1和box1-1所示 怪异盒子的宽高=内容的宽高+padding2+border2,所以改变padding时不会改变整个盒子的大小,不会变形...
Etherlab源码解析--ecdev_offer()
在linux系统中,网卡及对应的net_device结构体实例是由上层的网络子系统操作的,ecdev_offer()的作用是将网卡转交给ehterlab master操作。 一、预备知识net_device结构体 linux系统中,每一个网卡对应一个net_device结构体的实例,一个网卡要能够被内核识别并收发数据,一般需要经过net_device结构体的创建、初始化、注册到内核、打开设备等步骤...